Multi screen live illustration event - Specialmoves

Multi screen live illustration event
Creative Social
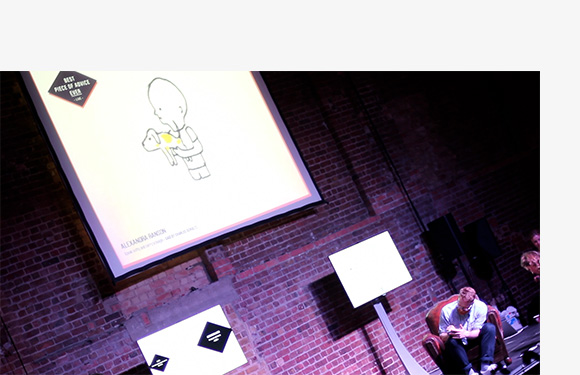
To celebrate the launch of Creative Social's "Best Piece of Advice Ever" book, we were asked to create an interactive experience for the launch event. In the book, people in the advertising industry had illustrations created for the best piece of advice they remember being given. We wanted to give that experience to more people by allowing them to have advice they've been given illustrated live at the event. Check out this video so see what happened on the night.
The Challenge
Since the project was all about illustration, we wanted the experience to be very visual. The event was going to be held at the Village Underground in Shoreditch. It's a large open space so our installation needed to be large in scale too so that it filled the room.
We wanted to collect advice from people in advance through a website as well as on the night. These would then get queued up (with the ability to re-order the queue if we wanted to) on the night for the illustrator to draw. The illustrator would be drawing on a Galaxy Note and to get the audience involved we wanted them to be able to see what he was doing on a projector. Once the illustration was done we wanted people to be able to take home a print out. Lastly, we wanted the illustrations documented for posterity on the website.
The Solution
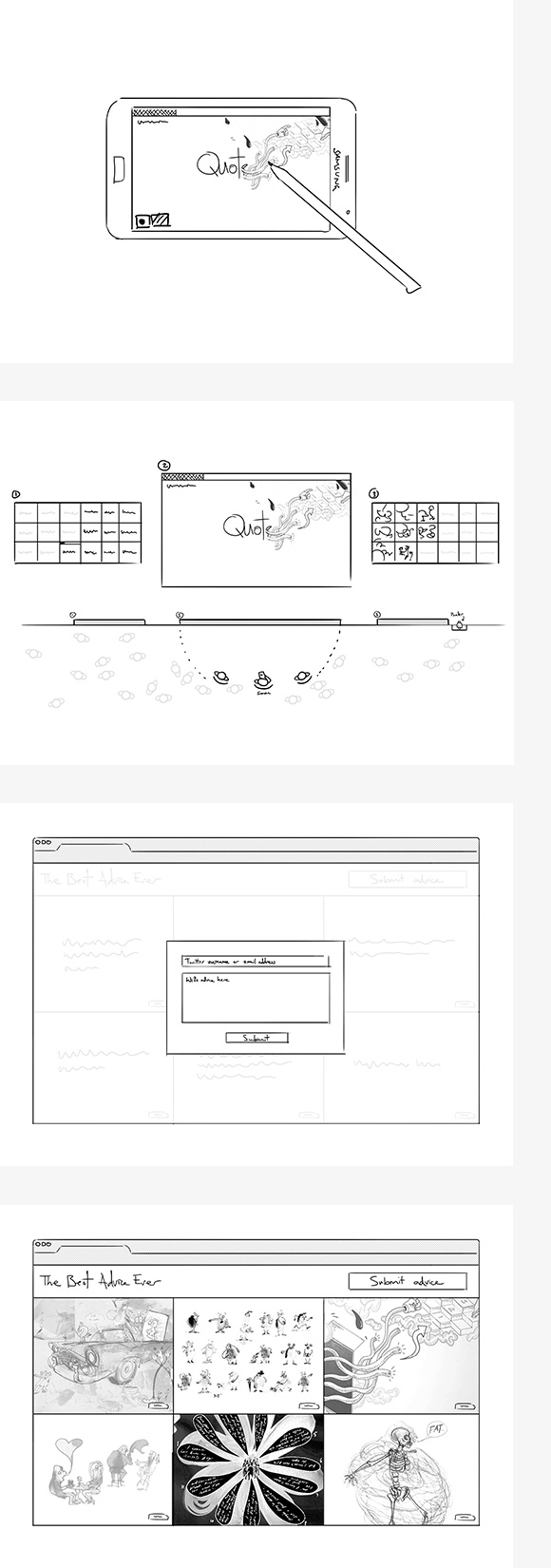
We built the website and launched it a week before the event. This was followed by furious Twittering to get the word out and before we knew it, we had a few hundred entries ranging from Albert Einstein to Homer Simpson.
The site was built using .NET MVC3 with Entity Framework's Code First workflow. This meant we knocked it out pretty damn quickly since the framework is well tailored to the project.
We suspected the target audience would be heavy phone (particularly iPhone) users so we built the site responsively to work across as many devices as possible. The stats bore this out with around 20% of users coming from mobile devices, 70% of those on the iPhone.
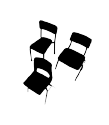
The sketches in this article are our initial plans for how the live event would work and be laid out. (You can see from the video that this changed slightly by the end of the project)
For the live illustrations we looked at trying to mirror the Android screen using an existing app. This didn't work for us since we wanted the interface for the illustrator to be clean and simple but wanted the audience to see a continuation of the website theme around the live illustration. We quickly scuppered that plan and thought about using a web socket to send out vector information from the Note to be replicated on the projector. This would involve having another Note connected to the projector to recreate the illustration so this started looking rather complex for the time we had. Grabbing video from the canvas on the Note wasn't something we could do with the existing API so again was looking out of scope. We decided a simple image grab of the canvas which would be posted to a server at regular intervals was the best solution.
With the images posted to the server we created a polling HTML page which drew the latest image from the Note onto an HTML5 canvas element. We decided to only send out images from the Note when the illustrator lifted the pen and after some tweaking of posting and polling rates we had a very nice live illustration update. In the end, not being able to see the illustrator mid-stroke created a better effect since there was some anticipation of what would appear next on the screen.
The beauty of doing live events is that you're largely in control of your hardware. So knowing we had two lovely 1080p screens connected to fast Macbooks running Google Chrome for the "upcoming" and "just drawn" screens (screens 1 and 3 in the sketches). We created a design to exactly fit the screens and used CSS3 transitions to get some slick animations. It was interesting to see how fast you can do things when you're not worried about cross browser implementations or changing layouts.
For the queue system, we implemented a sortable JQuery list (with TouchPunch so it worked on the iPad) and then had our Producer John on hand at the event who quickly re-sorted and updated the queue as needed.
Our designer Emma was on printing duties. She had a hidden custom page on the website which made the printing workflow quick enough for her to print out illustrations as they were done. It would have been great to automate this process but with our time and budget constraints the manual method was the most practical.
Our developer Ciaran roamed the crowd, adding more advice to the website via another Galaxy Note.
The final piece of the puzzle was the illustrator. We teamed up with Andrew Rae - an excellent illustrator his work who is worth checking out. For the event we got him a lovely comfortable chair and a few beers.
We had already prepared the website so that we could display the illustrations from the event and chucked them onto the site after the event so everyone could enjoy the illustrations.

Things we didn’t see coming
Did you know Samsung TVs are voice enabled? The screens were on-stage and turned off until the live illustration was due to start (after some other speakers). It didn't cross our minds that they would suddenly spring into life in the middle of someone's talk when they said "screen!". At one point the screen changed to show some bubbles... It took a while for us to work out that someone wasn't messing around with a remote control.
We're used to having 1080p video projectors so we assumed from the start that this would be the case at the venue. What we didn't realise is that for a large venue you need some serious power (7000 lumens of power in this case) and a 1080p 7000 lumen projector is bloody expensive. We found this out a few days before the event so had to alter our work to fit 800 x 600 instead of 1080p.

And finally...
The site is still live, so please add any great advice you've been given at http://bestpieceofadviceever.com/.
You can also have a look at Andrew Rae's excellent illustrations from the night on the site. We hope you like it!