Demystifying HTML5 & CSS3 - Specialmoves

Demystifying
HTML5 & CSS3
Specialmoves Labs
If you’ve been even remotely connected to the Web Development community you would have at some point heard the chatter about HTML5. Unfortunately, you’ve probably ingested a lot of misinformation as well.
When people speak of HTML5 it is common to use it as a global term for a collection of technologies and disciplines, however in doing so we are actually confusing a large portion of our audience. I’m writing this article to help clean up HTML5’s reputation and to explain in a simple manner what it is.
As with our previous web specifications HTML5 still controls the page’s markup and CSS3 still controls the page’s styling, if we need any complex interactivity then we tend to rely on other technologies such as JavaScript.
HTML5’s Key Features
Semantics
First and foremost HTML5 introduces true semantics, we give pieces of content on our page meaning and in doing so we make it much easier to understand for screen-readers and search engines. Not only that but we also make our code much easier to maintain and understand. For example instead of us previously using a non-semantic <div>, we can now use such elements as <header> and <footer>.
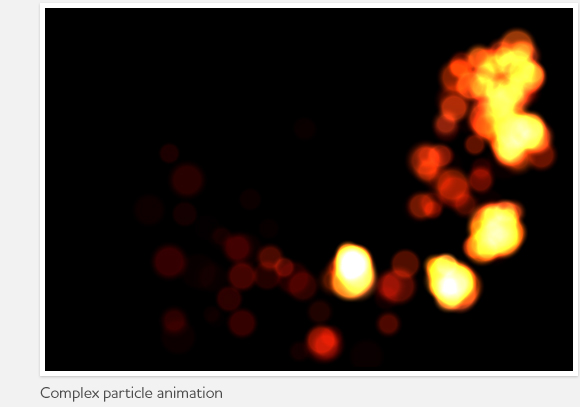
Canvas
HTML5’s <canvas> element allows us to use JavaScript to create dynamic graphics on the fly, this means that we can now send commands to the page to instantly update a graphic. It’s commonly used by developers trying to create an in-browser game or interactive data graphs, however it has also been expanded by some really clever people to create complex particle animations, advanced 3D and much, much more.
Video/Audio
Before HTML5’s introduction to the web it was quite hard to include Video or Audio on a webpage. To do so developers had to rely on outside technologies such as Flash, Quicktime and RealPlayer. Although we all got used to it, I believe for an average user this practice was fairly dangerous. Having to install different ‘plug-ins’ on different websites gives people a false sense of security in our browser and also gives black-hat developers a chance to sneak in malicious software, knowing that users would install it without question.

CSS3’s Key Features
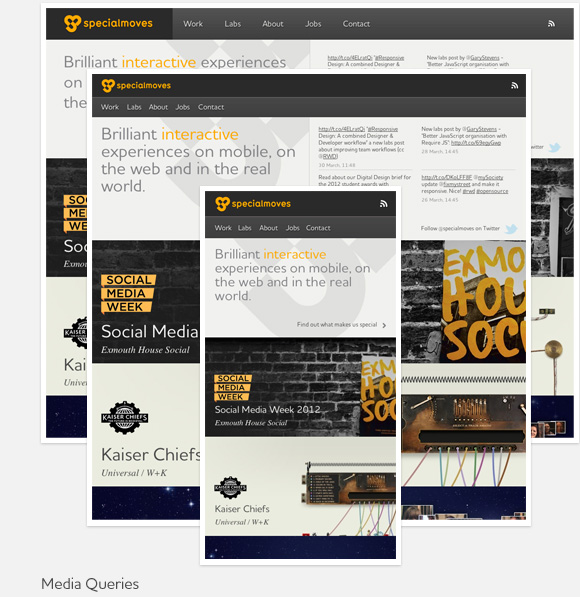
Media Queries
I consider Media Queries to be the most important feature CSS3 has introduced, it allows us to detect the user’s screen size and adapt the styling of the page to fit it. This allows for full accessibility through any device and allows websites to deliver content to mobile, tablet, laptop or desktop without having to push the user to a completely different location.
Transitions
Previously if a developer wanted to include animations we would have to rely on Flash or an animated GIF. Transitions introduce the possibility of animating content with pure, native, CSS. Although CSS3 Transitions are currently not as advanced as Flash animations, it is undeniably a big step in the right direction for the web.
Font-Face
Font-Face allows developers to use custom typefaces within web pages, without the user having to manually install them on their computer. It was originally introduced into CSS2, however later removed in CSS2.1 for various reasons. It has now been resurrected in CSS3 and is fully supported in the latest versions of Chrome, Firefox, Safari, Opera and Internet Explorer.

What HTML5 isn’t
HTML5 is often (incorrectly) linked with other technologies that have emerged around the same time. Whilst this is not inherently problematic on the surface of things, it does skew the fact that HTML5 is the name of a set specification of markup, and shouldn’t really be used to describe other technologies.
jQuery
jQuery is the most popular cross-browser Javascript library to date, it assists developers with DOM element selection, effects and animations, AJAX and much more. http://jquery.com
Geolocation
Geolocation enables us (if given permission, of course) to track a user's current position in the world by receiving their current Latitude and Longitude coordinates via Javascript. https://developer.mozilla.org/En/Using_geolocation
A new language
HTML5 is not a brand new language, it is simply an extension of HTML4. You especially do not need to convert your current website to HTML5, your old code will indeed continue to function just the same. http://html5doctor.com/how-to-use-html5-in-your-client-work-right-now/
A Gaming Platform
Despite a lot of the most popular tutorial websites (not mentioning any names...) promising guides on creating ‘HTML5 Games’, this is incorrect. HTML5 can create a <canvas> in which a developer can use Javascript to interact with, alternatively we can use Javascript without using the canvas and interact directly with our DOM elements.
A Flash Substitute
This is a very common one and you hear it quite a lot, “Oh well I bet HTML5 can’t do that!”. Flash is a brilliant platform for a lot of complex tasks, but it will never be in competition with HTML. Hypertext Markup Language is used to define content, Flash is used to add animation and interactivity. http://www.brucelawson.co.uk/2010/five-things-carrots-can-do-that-html5-cant/
Related Technologies & APIs
As a result of the W3C’s attempt to market HTML5 with its official branding we’ve seen a lot of confusion on what it actually is, or rather, how it all links together. HTML5, as previously stated, is our markup language. However there are a number of (really cool) related APIs but due to HTML5 erroneously being used as an umbrella term, they often get bundled together.
Offline Storage
Application Cache allows developers to store data on the user’s browser even when not connected to the internet, think similar to Google Gears. http://html5doctor.com/go-offline-with-application-cache/

Device Access
Geolocation, Audio/Video input access and Device Orientation. http://www.html5rocks.com/en/tutorials/device/orientation/

Connectivity
WebSockets introduce two-way data transfer with a remote host and full-duplex communication. http://websocket.org/echo.html

3D Graphics & Effects
WebGL (Web Graphics Library) is a 3D graphics library that conforms very closely to OpenGL, it can be used with Canvas to create some stunning visuals. SVG (Scalable Vector Graphics) is a file format used for implementing web based vector graphics. http://dev.opera.com/articles/view/an-introduction-to-webgl/

Performance & Integration
XMLHttpRequest allows us to send requests to the server and receive a response without having a user reload the page. Web Workers are background scripts which run continuously, ignoring interrupts usually caused by UI interactivity. https://developer.mozilla.org/en/XMLHttpRequest

Summary
In summary we covered the differences between our markup (HTML5) and our styling (CSS3), we’ve also covered the common misconceptions and related APIs of the HTML5 movement. I hope I’ve cleared up a lot of confusions and that HTML5 & CSS3 has been well and truly demystified!
---
Adam is a Frontend Developer Intern at specialmoves where a little piece of him dies every time he hears a buzzword. @adamsheridan
Follow us on Twitter @specialmoves
